E-commerce Website Design
Your e-commerce website is your storefront to the world. It’s where potential customers discover your brand, explore your products, and ultimately decide to make a purchase. But with so much competition online, a mediocre website simply won’t cut it.


OnRunning
Website UI Design
We were thrilled to collaborate with On Running, a leading performance footwear brand, to revamp the user interface (UI) design of their website’s core pages, including the home page, shop page, and single product page. Our objective was to create a modern, user-friendly, and brand-aligned experience that would enhance customer engagement and drive sales.
What We Did
Our journey began with a deep dive into the essence of On Running. We immersed ourselves in their brand identity, core values, target audience, and existing website, meticulously analyzing its strengths and areas for improvement. This initial exploration provided a solid foundation for crafting a UI design that resonated with On Running’s unique brand voice and effectively catered to their customer base.
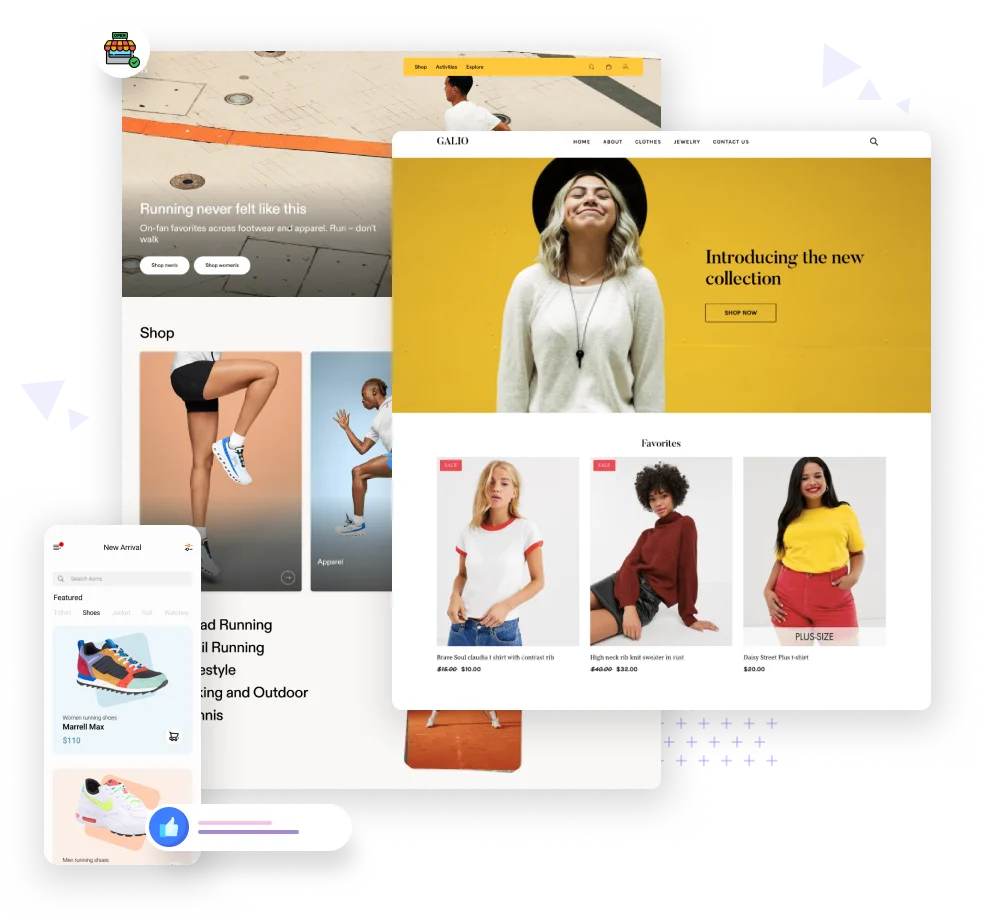
Home Page
We transformed the home page into a captivating gateway to the On Running brand. A visually impactful hero section now showcases their latest product collections, brand story, and core values, immediately grabbing user attention and communicating their essence. Featured products are strategically curated and presented with enticing visuals, encouraging exploration of popular items. Clear and intuitive navigation empowers users to effortlessly access different sections of the website, while prominent call to action buttons guide them towards desired actions like exploring product categories or learning more about the brand.
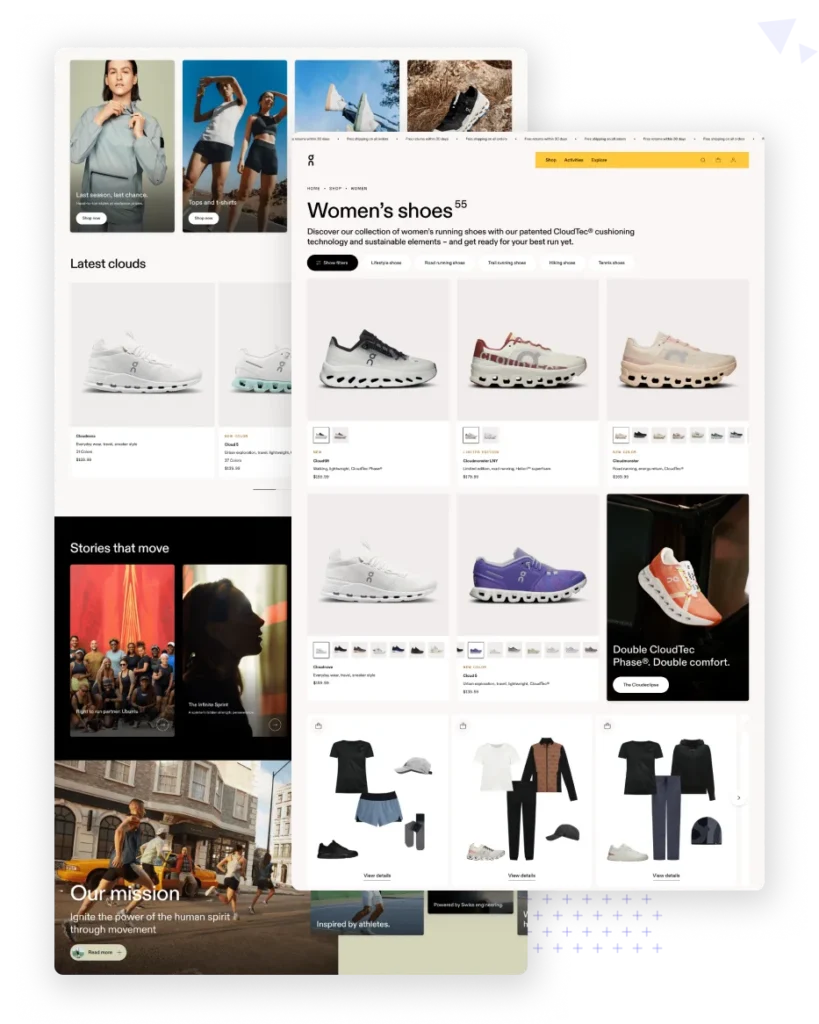
Shop Page
The shop page was designed to be a user-friendly haven for product discovery. We implemented intuitive filters and sorting options, allowing customers to refine their search based on specific criteria like category, size, color, and price range. This empowers them to quickly find products that match their preferences and needs. The product grid layout was meticulously crafted to be visually balanced and informative, showcasing key product details like high-quality images, clear names, prices, and star ratings. Infinite scroll functionality was seamlessly integrated to facilitate browsing through a large number of products without overwhelming users with information overload.
Single Product Page
Each product page now serves as a detailed and engaging product showcase. High-resolution product images from various angles provide a comprehensive view, fostering trust and confidence in potential buyers. Detailed product descriptions are crafted with clear and concise language, highlighting key features, benefits, specifications, and technical details. Multiple color and size options are presented in a clear and user-friendly manner, utilizing color swatches, dropdown menus, or size charts for easy selection. Prominently placed call to action buttons like “Add to Cart” and “Buy Now” streamline the purchase process and encourage users to convert.
Frequently Asked Questions
Balancing brand aesthetics with user needs and ensuring optimal performance across different devices were some of the key challenges we addressed. We worked closely with the On Running team to strike a balance between maintaining their brand identity and creating a user-friendly experience that catered to diverse user expectations and technical capabilities. Additionally, optimizing the website for various screen sizes and devices while maintaining visual consistency and functionality presented a technical challenge, requiring careful planning and testing throughout the design process.
We employed a combination of quantitative and qualitative data to measure the success of the new UI design. This included:
- Website traffic analysis: Monitoring changes in website traffic, user engagement metrics like click-through rates and time spent on each page, to assess overall user interest and website performance.
- Conversion rate analysis: Tracking the conversion rate, which is the percentage of users who complete a desired action like making a purchase, to evaluate the effectiveness of the UI design in driving business goals.
- User testing: Conducting usability testing sessions with real users to gather feedback on their experience with the new design, identify any usability issues, and gain valuable insights for further improvement.
The timeframe for each page’s UI design can vary depending on the complexity of the page and the extent of revisions required. However, here’s a general estimate:
- Home page: The hero section and overall layout design often require more time and creative exploration, typically ranging from 2-4 weeks.
- Shop page: Designing the filtering and sorting functionalities, along with establishing the product grid layout, can take 1-2 weeks.
- Single product page: While seemingly simpler, ensuring clear information hierarchy and incorporating various product options can take 1-2 weeks.
Yes, we offer ongoing UI maintenance and support services to ensure the website’s UI remains functional, up-to-date, and aligned with evolving user needs. This may include:
- Addressing any bugs or usability issues that arise after launch.
- Implementing minor design updates based on user feedback or changing trends.
- Maintaining website compatibility with the latest browser versions and devices.
- Providing ongoing consultation and support to ensure the website continues to deliver an optimal user experience.
Project timelines vary based on complexity. Simple websites might take 2-4 weeks, while larger projects can take 6-8 weeks or more. We collaborate closely to understand your needs and set realistic expectations throughout the process.
We encourage you to visit our website to explore our portfolio of past projects and gain a deeper understanding of our UI design approach. You can also contact us directly to discuss your specific project requirements and how we can help you achieve your UI design goals. We are happy to answer any further questions you may have and provide tailored solutions to meet your unique needs.
Website design costs in vary depending on your needs and complexity. We offer custom solutions starting at $1,299 to ensure your website reflects your unique brand and goals. While template options exist, remember, a custom website tailored to your audience delivers greater value and impact in the long run.
We specialize in popular CMS platforms like WordPress, Webflow, Wix and Square Online offering flexibility and ease of use. We explain the pros and cons of each platform based on your specific needs, ensuring the perfect fit for your website and long-term goals.
We understand the importance of transparency and flexibility when it comes to finances. At LANDA Design, we offer a clear and straightforward payment system to ensure a smooth and positive experience throughout your project.
We utilize a 50/25/25 payment structure:
- 50% deposit: To secure your spot in our schedule, it initiates the project and covers initial planning, discovery sessions, and design mockups.
- 25% after design confirmation: Upon your approval of the final design direction, this payment ensures commitment and moves us towards development.
- 25% final payment: Once your website is fully developed, tested, and ready for launch, this final payment is due before the site goes live. It ensures project completion and your complete satisfaction.
This approach allows you to spread the cost over manageable stages, while also providing milestones and checkpoints for your peace of mind. We accept payments via Square invoice, CashApp and Venmo.
Connect With Us Today!
Contact LANDA Design today for a free consultation and discuss your website design needs. We’re committed to helping your business thrive online. Whether you have a specific project in mind or simply want to discuss your web design needs, we’re here to listen and offer expert advice.


